Team Treehouse is an online education subscription that teaches a wide variety of web related skills and technologies. Treehouse courses cover everything from front end development, back end development, design, and even starting your own business.
I have tried many other code schools but I am a big fan of Treehouse for a couple reasons:
- The video formats are awesome, high quality, and can be watched at 2x speed (which I would recommend).
- The workspaces can be saved, so you can work on code and save it within your account
- Their forum is awesome, I have never not found an answer in there community section
- Earning badges is addicting and fun
- Treehouse is also great at showing you stats on what you have completed and comparing that to other Treehouse users.
Before I started Treehouse, I was struggling to grasp basic concepts
I first started to learn how to code static HTML websites at my first job out of college. I honestly can’t remember how it came to fruition but a buddy at work told me to look at Zurb’s Foundation framework to get started because it allows you to get up and coding quick.
After struggling with the concepts of how to link CSS files and what JavaScript was, I was able to get Foundation’s installed locally on my machine and I was blown away by copy pasting code from the docs and putting it in my text editor.
I wouldn’t recommend learning from a framework first because they make a lot of decisions for you and you will miss out on the core principles of CSS and semantic HTML.
I knew my code was horrible, a lot of repeating classes, big file sizes, and and when something tricky came up, I didn’t even know what questions to ask to troubleshoot. I knew it was time to start from the basics. But where was the best place to learn online?
I got started with Treehouse in June of 2015
I left my first job and started working for another company who specializes in websites for real estate investors. The platform is based on WordPress and PHP. I was amazed at the level of customization our platform had built in and wanted to dig into the software much more then my basic knowledge of HTML/CSS would allow.
So I started the front end track on Treehouse.
All total I have over 12,000 points on Treehouse which is about average for someone who has been with the service as long as I have. But more importantly, I have learned a ton about PHP, WordPress, SASS, HTML, CSS, and how the web works in general.
Here are the 6 biggest takeaways from my time at Treehouse
1: Speed up the videos.
This may sound counterintuitive but I started watching all of the videos at 1.5x speed and noticed my engagement and productivity was going up. But how could this be?

First of all, when Treehouse teachers are presenting a lesson they intentionally go slow because students need time to process the lesson and not everyone’s native tongue is english.
But I found myself getting bored and my mind wandering when it took a couple minutes to get into the actual coding. With the increased speed, you can work through videos quicker and get to actually writing code faster. Which brings me to point 2
2: Code every single day
I thought by watching the videos I could pick up on concepts. I was completely wrong. I struggle with Javascript and I remember watching a video, coming back an hour later to code what I learned and not remembering the basic syntax. If you only watch the videos you will be disappointed with how much knowledge you gain.
Instead, block out an hour a day (or more if you can afford it) and spend 30 minutes watching videos, and the other 30 minutes coding.
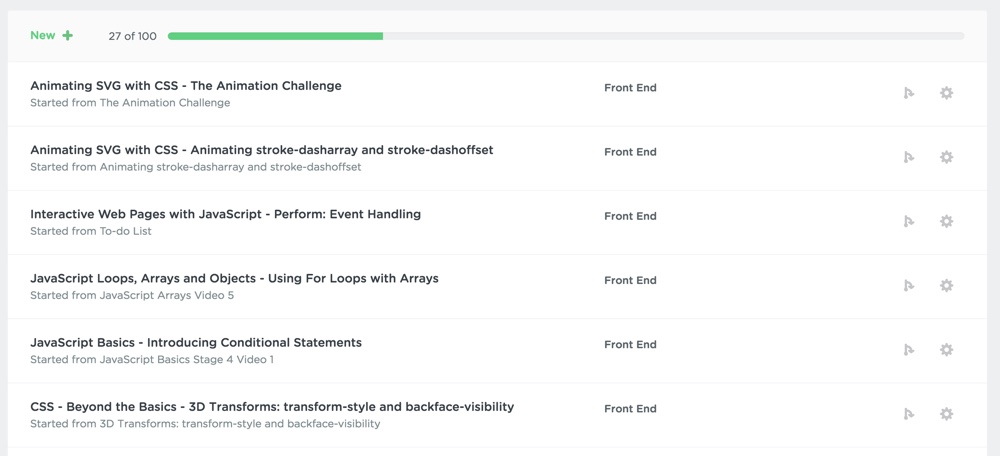
3: Take advantage of Treehouse’s workspaces
During each video, the Treehouse instructor will offer you to open workspaces and code along with them. I strongly recommend this. Again, going back to number 2, you must code to understand. But another added advantage is you can store blocks of code in your workspaces that you can use later.
You can have up to 100 workspaces within your account. You can also “fork” them, which just means you can make an exact copy of it.

I frequently go back into my workspaces to find a Javascript function I wrote, or a CSS class that adds a really nice gradient background. You can save them on your computer, sure. But I like having things stored so I can access them no matter where I am. One day I will make a page or a repo will all of these helper functions and styles and put them on Github, but for now this works great.
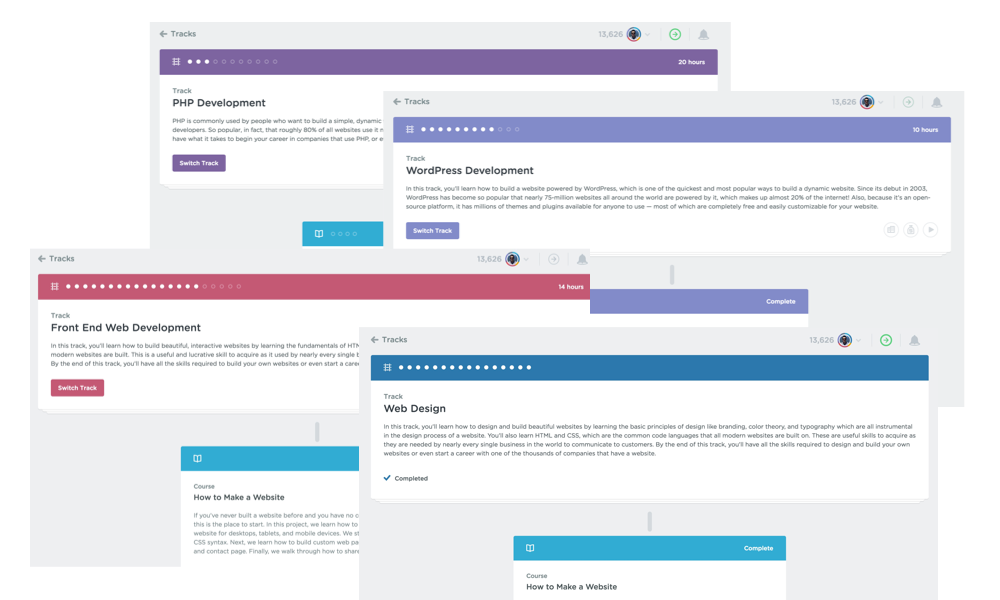
4: Realize that every track has overlap
I was determined to finish a track a month. As I worked through the videos every day (missing a few days here and there) I realized that this was a tough goal to accomplish. Plus I got interested in other videos and found myself bouncing all over the place. This is okay.
It wasn’t until I started looking in all of the tracks that I realized there is a fair bit of overlap.
So I would suggest watching videos that you are interested in first, build up your knowledge and go back and knock out videos that are less interesting to you later on when you can put your new knowledge to better use.

For example, I struggle with Javascript and basic database concepts. I have both of those unfinished courses in 3 of my tracks.
I know that when I watch those videos I will need to block off a weekend and have the time to focus and work through them.
So pick what you like and don’t worry if you progress through tracks slowly, it will all even out at the end.
5: The community is great when you get stuck, but help them help you
When you get stuck on a code challenge. Which you will. Your first instinct is to open a new discussion in the forum (which is active and full of smart developers).
But you can usually do a quick search and find that someone else has already asked that question. So perform due diligence.
In the event, you need to ask a question, provide the code you are working on. Although Treehouse’s forum is full of bright individuals, debugging code based on a novice’s explanation is tough.
If you can post your code it helps the community as someone will likely stumble upon the same question that you ask.

6: Take full advantage of Treehouse’s perks
Many people don’t realize that Treehouse has partnered with a bunch of tech and software companies to offer it’s students a variety of discounts on services.
If you want to learn more you can visit here.
The list of companies offering discounts here is ever growing and worth a look.
Bonus: Treehouse has a podcast
These are short videos that cover a wide variety of different web related topics. If you want a learn a little more about what is current in the coding industry this podcast has some insightful tips and tricks. Watch the podcast here.
Wrapping it up
I have really enjoyed my time with Treehouse. I have a much stronger understand of semantic HTML, how to work with basic layouts in CSS, and some of the newer technologies like SASS, Angular, and SVG animations.
If you are considering learning code, then I would strongly recommend you take a 14 day free trial of Treehouse.
This post has a few affiliate links to help me generate a small commission if you decide to sign up with Treehouse.
Join The Newsletter
Get occasional emails from me when I publish new projects and articles.