For the longest time I have struggled with getting my Foundation top-bar to overlay a full width image, think hero image. The biggest problem is making it work on the home page and then have different styles on the inner pages.
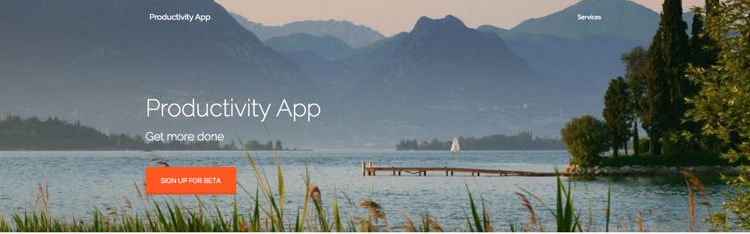
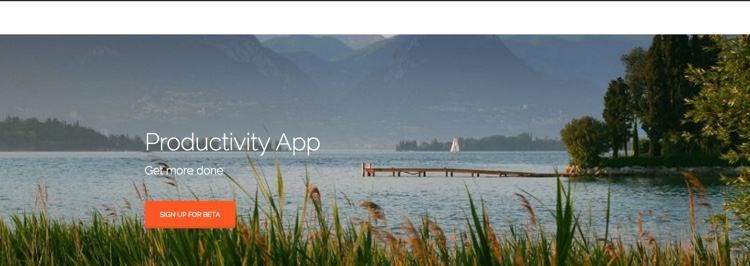
The results
The problem
If you have a transparent background and your <body> is white then on any page without a full width image the topbar will be white.
So now there is a big trade off.
You most likely need white text on the image and might want a dark link text on the inner pages.
To fix this I made my <body> class have a dark background (which I will use on the headers of all my inner pages) and created two section classes, one for a white background and one for gray.
This solution might not be ideal if you plan on having hundreds of pages, or need to be updating pages regularly.
Also, I know there are ways to create special page layouts and classes in WordPress as well as injecting custom classes with jQuery.
However, I wanted something quick and simple since this will likely be a static website (although it is built with WordPress).
Time for some code
First things first, let’s get that background looking transparent. This was not as easy as one would assume.
I am using JointsWP (a Foundation WordPress theme) that is utilizes a SASS build.
But if you are using Foundation5 just make sure you have a SASS project. Not sure how to get started? Read about SASS & Foundation here.
Next, open your _settings.scss file and make these changes
// Background color for the top bar $topbar-bg-color: rgba(255,255,255,0); // $topbar-bg: $topbar-bg-color; // Height and margin $topbar-height: rem-calc(70); // $topbar-margin-bottom: 0; // Controlling the styles for the title in the top bar // $topbar-title-weight: $font-weight-normal; // $topbar-title-font-size: rem-calc(17); // Set the link colors and styles for top-level nav $topbar-link-color: $white; $topbar-link-color-hover: $white; $topbar-link-color-active: $white; $topbar-link-color-active-hover: $white; // $topbar-link-weight: $font-weight-normal; // $topbar-link-font-size: rem-calc(13); // $topbar-link-hover-lightness: -10%; // Darken by 10% $topbar-link-bg: rgba(255,255,255,0); $topbar-link-bg-hover: rgba(255,255,255,0); $topbar-link-bg-color-hover: rgba(255,255,255,0); $topbar-link-bg-active: rgba(255,255,255,0);
Your top-bar should look like a white bar (seeing nothing is good).
Next we need to make a class that will hold our hero image.
Here is some starter code to get you going. Feel free to make changes to any of these as needed.
.hero {
display:block;
background: #FF5722 url('https://unsplash.it/1000/400') no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
min-height: auto;
z-index:1;
padding: 2rem;
}
Your page will look like this
Next we need to slide the background image up behind the top bar. This will create the overlay effect that we are looking for.
It is as simple as adding a negative margin to the hero class. The negative margin should equal the height of your top-bar.
margin-top: -70px;
We should start to see this take shape.
Now let’s fix the issue that happens when we navigate to a new page.
If you have an inner page with the body being white then you won’t see your navigation menu.
We can make the background a dark color.
body {
background: #234567;
}
This then causes one last problem we need to fix.
Now every page will have a dark background. We can create two classes (one for a white background and one for a gray background).
.grey-bg {
background:#eee;
width:100%;
padding:60px 0;
}
.white-bg {
background:#fff;
width:100%;
padding:60px 0;
}
Again, this may not be the best solution for everyone, but you will need to place these classes in section or div elements to overlay the dark blue body background.
I wish it was that simple
But if you have ever dealt with Foundations top-bar then you know there are going to be a few gotchas.
First, for whatever reason, I was unable to override the background color for menu items in my top-bar. This could be a WordPress specific issue.
But in my custom.scss file I was forced to manually override one class. If you bump into this, try adding this to a .scss file outside your _settings.scss file
.top-bar-section ul li {
background: rgba(255,255,255,0);
}
Quick Update
Originally I was giving my section elements custom padding to give everything some room. Turns out the default off-canvas menu uses the section tags, which pushed my top-bar menu items down. I simply used a custom override to fix it. But, after some thought I figured styling the section element was poor practice for maintenance and removed it. Nevertheless, if you go that route, here is the override that will work.
nav > section {
padding: 0 !important;
}
Wrapping it up
If someone has a better way of doing this please let me know. I realize this is a hack and probably will fit a small set of projects. However, the bigger problem is how difficult it is to style the top-bar.
A great project would be to create a bunch of different top-bar styles and have them hosted on Codepen. Link to it if that already exists.
Join The Newsletter
Get occasional emails from me when I publish new projects and articles.