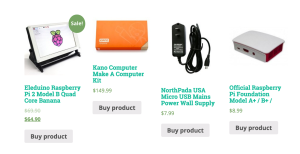
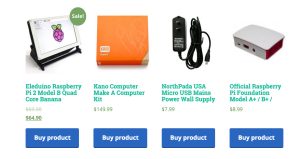
Before/After
If you are using WooThemes’ WooComerce plugin to create an ecommerce site then chances are you need to align the bottoms to make the columns look a little better. Unfortunately there is not a one size fits all solution. There are a couple variables that could cause this solution not to work for your theme. However, there is a way to handle the buttons in a column to make the columns look more unified and equal.
The buttons may not be the culprit
Often times when you are aligning elements in a column, the title is what will bump the next item down. If you have a site with hundreds of items, it would be a big pain to go back and make sure titles were roughly the same length and didn’t take up too much space. Instead, you can make sure the images on the top and the buttons on the bottom are aligned, the rest can fill itself in as needed.
The first step to aligning buttons to the bottom of a WooCommerce column
You need to know a little bit about how your buttons are being displayed in your theme. We need to know what the parent element, that is what is the button nested underneath.
We are going to give the parent element a display: flex attribute that will turn on some flexbox magic. For more on flexbox and what we are doing with it, read here.
This example is from my theme but should look similar if you are using WooCommerce.
.woocommerce ul.products li.product, .woocommerce-page ul.products li.product {
display: flex;
flex-wrap: wrap;
}
Now we can turn our attention to aligning the button
All we need to do here is tell the button to stay on the bottom of our containing element. This is as easy as adding the following to the button class.
.woocommerce .products ul, .woocommerce ul.products {
display: flex;
flex-wrap: wrap;
}
Of course you can add some more custom styles to your button.
That should be it. If that did not work for you, then double check how your button is being displayed within it’s column. Reread the flexbox documentation and figure out how you can align an item to the bottom of a flex container.
Need help? Leave a comment below.
Join The Newsletter
Get occasional emails from me when I publish new projects and articles.